Como diseñadores y desarrolladores del entorno digital debemos comprender que el diseño web y el marketing digital están siempre en un constante cambio, cada año salen nuevas tendencias para el entorno web. Es por ello que debemos saber adaptarnos a ellas y tener siempre presente que el internet es un mundo en constante cambio. Y no podemos quedarnos atrás.
Por esta razón, debemos estar al dia y actualizados de las estrategias que se ponen en practica año tras año para mejorar la experiencia de los usuarios y un mejor posicionamiento en la web.
Hoy voy a mostrarles cuáles son las tendencias del diseño web del 2020 para que puedan crear mejores sitios web que se puedan destacar y cumplan con la funcion de generar ventas o atraer potenciales clientes. Veamos de que estamos hablando.
1. Minimalismo: menos es más
Las páginas sencillas y limpias atraen mayor atención de los usuarios; por eso una pagina web minimalista no solo son más atractivas a la vista, sino que suelen posicionarse mejor, por que captan la atención del usuario rápidamente.
Esta tendencia sigue ganando terreno año tras año.
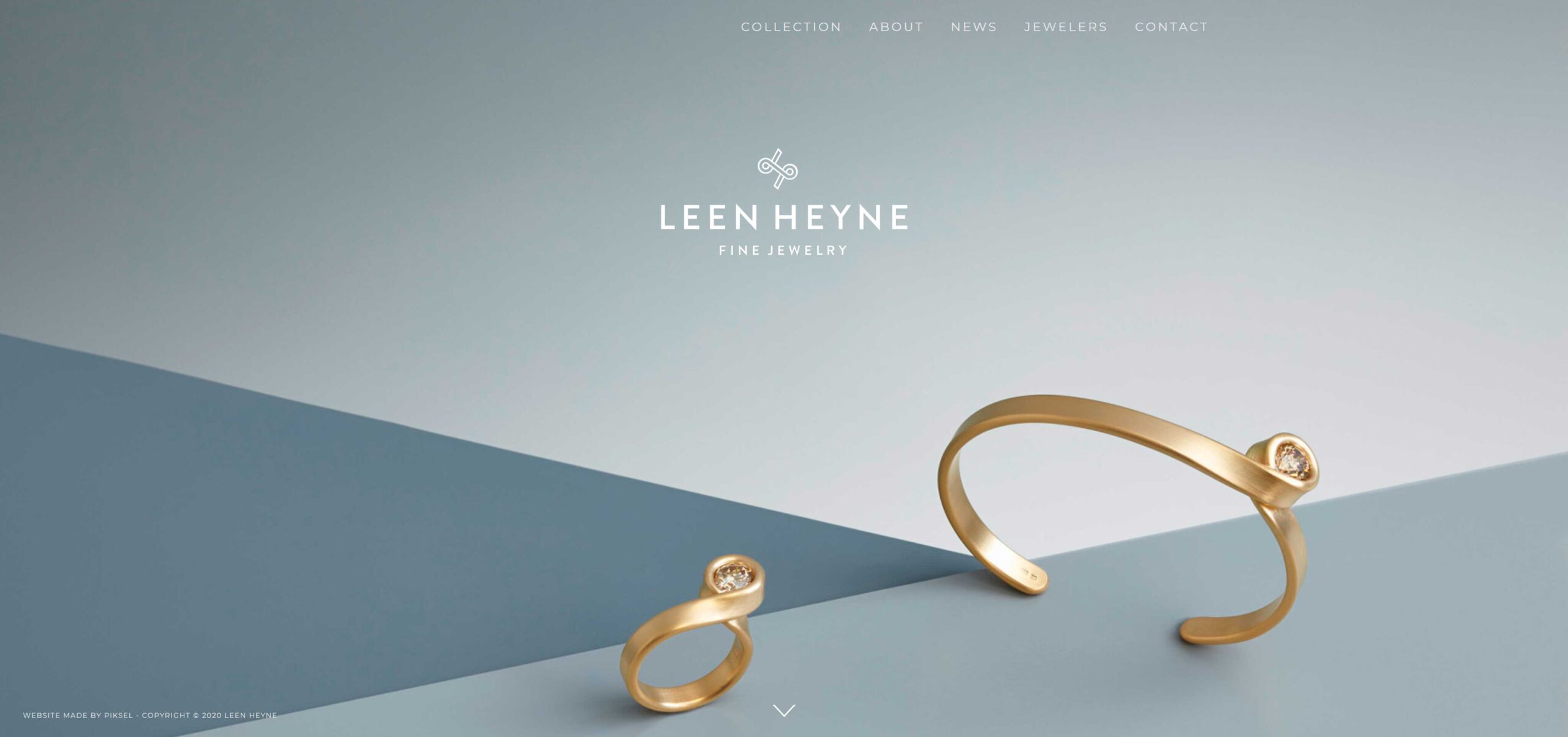
Veamos un claro ejemplo que nos muestra como «menos es más». Obsevermos el ejemplo de Leen Heyne, que, maneja muy bien el minimalismo en su sitio web.


2. EMPIEZA primero POR EL DISEÑO para móvil
Como desarrolladores es muy común que empecemos a diseñar desde el formato para escritorio. Pero debido a los nuevos algoritmos que GOOGLE incorporo lo recomendable es empezar a diseñar desde la versión movíl.
Es cierto que nuestra web debe funcionar correctamente en todos los dispositivos, por eso hay que optimizar muy bien el diseño web para el móvil.
Ya no es funcional que simplemente sea “responsive”, hay que intentar que el visitante de la página en móvil alcance su objetivo haciendo el mínimo scroll posible.
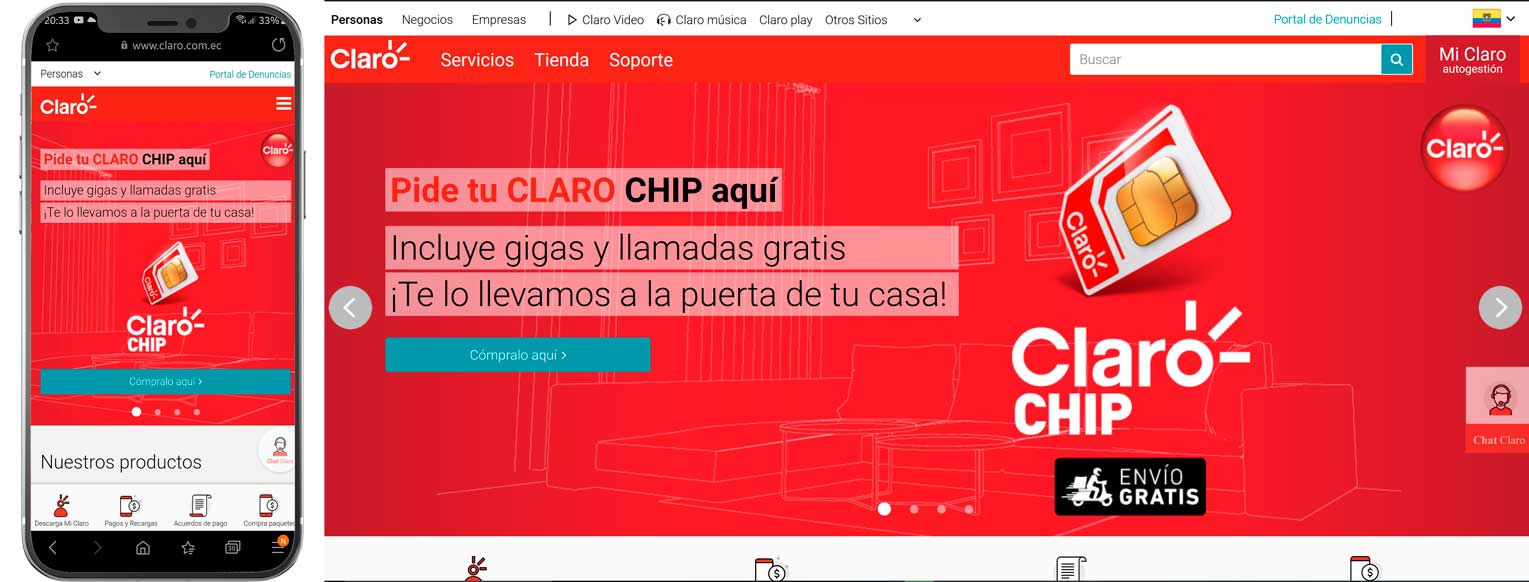
Claro sabe bien cómo hacer esto, y en su “Pagína de Inicio” muestra varias llamadas a la acción, el chat o botones que te llevan a iniciar una compra.
3. El usuario es el rey (UX)
Cuando menciono que el usuario es el rey; quiero decir que debemos pensar como usuarios.
Con esto quiero decir que al momento de diseñar debemos tener en cuenta a los usuarios. Para ello hay que trabajar en un buen contenido para ellos, al hacer esto logramos que Google vea con buenos ojos nuestro contenido.
Debemos brindar una experiencia positiva al usuario que nos permita determinar la confianza que siente con el sitio web que está visitando en ese momento.
¿Pero cómo puedo saber si esta satisfacción es positiva? Muy sencillo, midiendo.
He allí la importancia de analizar el comportamiento de los usuarios a través de nuestro sitio web, y para ello existen un montón de técnicas que se pueden emplear como pueden ser mapas de calor, grabaciones de sesión, analítica de la propia web, y otros.
Veamos un ejemplo de cómo lo hace una página web de envíos mediante heatmaps.


4. Velocidad de carga: tu web debe ir como un RAYo
Una velocidad de carga rápida siempre será tendencia y nunca pasara de moda, ya que es un factor primordial para medir la calidad dentro de una web.
¿De qué sirve un diseño web impresionante si tarda 6 segundos en cargar?
Obliguense llevar a cabo un correcto mantenimiento y seguimiento de la web, ya sea que utilicemos WordPress, Prestashop, Magento, debemos verificar que todas las herramientas tienen la ultima actualización para que las mismas no se queden obsoletas.
Además, cada vez que instalemos nuevos plugins o funcionalidades en nuestra web, debemos efectuar un analisis de la web con herramientas para verificar que todo está en orden.
Una web rápida no solo mejorará la experiencia de usuario, sino que Google podrá rastrear de forma más rápida el contenido y le dara prioridad frente a otras webs en las que ha perdido más tiempo rastreando.
5. Los chatbots NECESARIOS PARA TODA WEB
Sea que tengamos una tienda viertual, una página de servicios o vendemos algún curso, un chatbot suele ser decisivo en el proceso de compra de un cliente potencial.
El objetivo principal al tener un chatbot es resolver las dudas que tenga una persona y acabe terminando el proceso de compra.
Además, estos chats aumentan la confianza de quien hay detrás porque saben que en todo momento tendrán un asesor si se pierden.
Es una forma de generar confianza y de que los visitantes se sientan cercanos a tu proyecto, ya que se trata de un “tú a tú”.